完善博客的第一步
趁着周末,把之前刚刚搭建好的博客完善下~大部分的内容主题已经满足了,剩下的就是部署到github page上了。
目标
- 部署到github page上,实现对外开放
- 绑定域名
- 使用PicGo来实现快速上传图片至图床
过程
部署
部署还是比较方便的,网上有很多教程,这里我讲讲我的方法:
-
在github上创建一个新的仓库,命名为yourname.github.io;
-
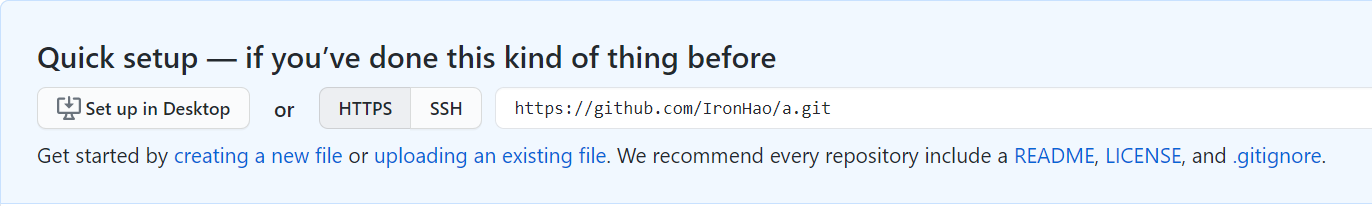
鉴于github推出了自己的桌面程序(GitHub Desktop),我们可以直接使用这个程序来绑定仓库。在网页新创一个仓库后,github会提示你如
下图所示内容,我们选择“Set up in Desktop",就可以打开程序,然后选择路径为你的博客需要上传的部分。(如我用的hugo,就设置路径为…/public)
PS: 绑定时本地文件夹里必须为空

-
完成,一切正常的话,接下来你就可以输入网址 http://yourname.github.io/ 访问你的博客了
绑定域名
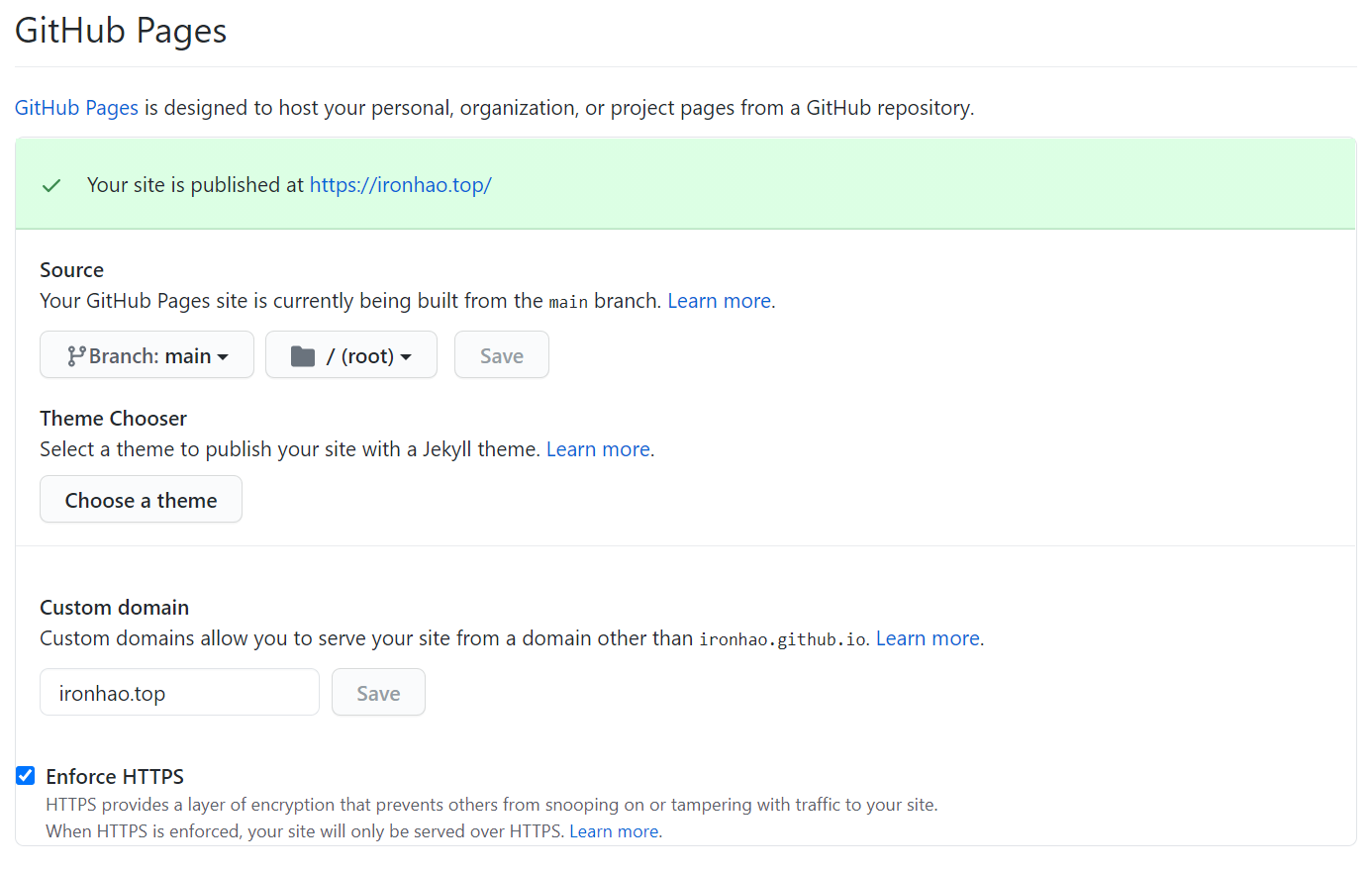
在仓库的setting里,找到关于Github Page的设置,如下图所示

在Custom domain里,输入你的域名,顺便开启强制HTTPS。
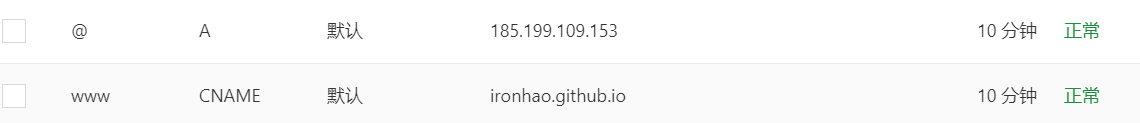
另一方面,在cmd里输入 ping yourname.github.io,找到对应的ip,在域名那边添加两条解析,如下图所示,一条CNAME指向github分给你的域名,另一条A指向对应的ip。

到这里,域名绑定算是完成了。但是打开网页,发现证书无效,显示网页为“不安全”状态。这怎么能忍,于是我决定配置Cloudflare来使用HTTPS,具体流程官网会提供的,点我转至Cloudflare官网。
其中最后需要修改下DNS服务器,像万网点击“管理” → “DNS修改”就能找到了。
PicGo绑定
PicGo在Github上搜索后就可以找到对应的项目仓库,进行下载。
我使用的图床是SM.MS,注册后点击右上角“User”→“Dashboard”→“API Token”→“Generate Secret Token”生成需要的密钥,然后复制到picgo对应的位置即可。
结尾
过程有些曲折,不过解决了就好~
参考文章:https://zhuanlan.zhihu.com/p/37752930